UI / UX Case Study : Share ride App Design
Designing an experience for passenger who wants to travel any long distance via sharing ride with anyone.
🖋️This is my first time challenging myself in design concept I start by reading other designer concepts and my learning experiences. And understanding user personas, how a proper UI/UX design process should be, and the reason behind these detailed process.
The Brief:
Have you tried / want to go any where which is far from your location but you can’t go due to more transportation cost? How can you help passengers to reached his desirable destination?

I opted these mobile app design for this reason.
Passengers can use the app while travelling , whenever and wherever they need.
Passengers can book any time their ride and share with someone nearest ride partner.
Challenges and Difficulties
Time Limit: 2 Day (48 hours)
David planned for visit museum ( Approx. 100 km) : Anyone is planning for visiting museum before 5 hour to 1 week depending upon when they free. To make it simple and easy we take most worst case may he search partner ride for sharing is before 5 hours. Then the estimate time of verification is 20-30 minutes.
DESIGN PROCESS:
Research > Ideation sketching > Wire framing > Prototyping.

Research:
Why share ride is a good option of travelling?
We understand this question by an example just imagine you and your friends planned any trip you are ready to go there if you book any taxi for going there then the cost will be low. But if you book taxi for each the the cost will be high. So, this is the main problem due to this this share ride is useful.
Is share ride safe for female or not?
Yes, sure it is safe for female and we also provide verification of ride partner if you agreed his/her given information then you agreed or not and if you want more information then chat and calling function also there you can use this for more clarification.
User Persona:
David, a factory worker and he want to visit some good place to enjoyment but his trip budget is very less when they use share ride then he feel some reliable in cost.
Ideation sketching:

Design and prototype:
LO-FI Prototype:
Low fidelity wireframes allow me to focus on the user’s needs/ goals and UX before visual design. I focused more on the app functionalities than colour, Icons, typography and logos. In this process, I iterated and refined some important functionalities of the application for a better user experience.

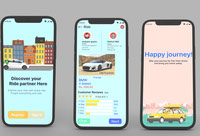
HI-FI Wireframe:
Once I completed my low fidelity wireframe then I move to high fidelity wireframe ones. I design hi-fi design with using of variety of colour, typography, icons and animated video I thing users like this design. In this user can search their ride partner and enjoy journey through playing game and listening music. In this prototype some clicks are not work such as Add new, Chat and in profile section only two clicks work home & you invite. Because this is my demo project which was self challenged.


Prototype:
Here’s the working prototype of the final design👇